主题美化——JS样式
前言
分享几个本站使用的JS样式,前面已经写有一些js的文章比如运行时间和节日灯笼等,下面再把一些其他的js一起分享出来。
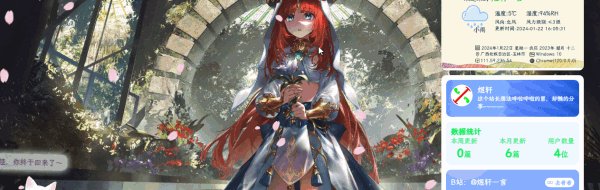
全站雪花特效
显示效果
快速引用方法
把下列代码复制到主题的自定义代码的页脚代码内
<!--全站雪花特效-->
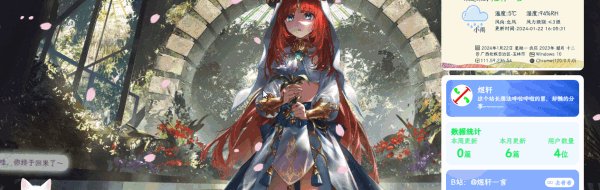
<script src="https://cdn.jsdelivr.net/gh/watlam/bloghelper/js/xuehua.min.js"></script>全站樱花特效
显示效果
快速引用方法
把下列代码复制到主题的自定义代码的页脚代码内
<!--全站樱花特效-->
<script src="https://cdn.jsdelivr.net/gh/watlam/bloghelper/js/yinghua.min.js"></script>
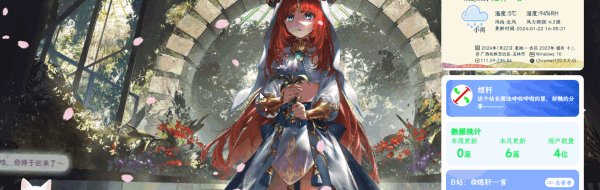
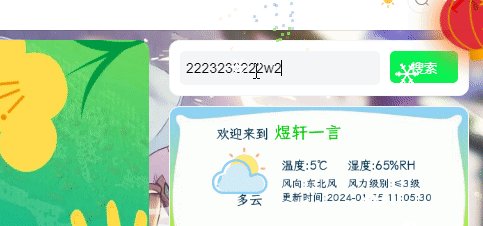
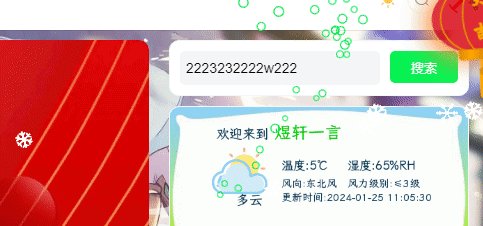
输入框文字撒花特效
显示效果
快速引用方法
把下列代码复制到主题的自定义代码的页脚代码内
<!--文字撒花特效-->
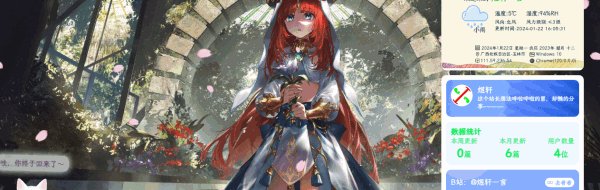
<script src="https://cdn.jsdelivr.net/gh/watlam/bloghelper/js/input-with-fire.min.js"></script>复制及版权提示
显示效果
快速引用方法
把下列代码复制到主题的自定义代码的页脚代码内
<!--复制版权提示-->
<script src="https://cdn.jsdelivr.net/gh/watlam/bloghelper/js/copy-prompt.min.js"></script>阅读剩余
提示:本文最后更新于2024年 8月 26日,如有错误或者已经失效,请留言告知。
版权声明:
作者:admin
链接:http://likei.cn/archives/186.html
文章版权归作者所有,未经允许请勿转载。
THE END